Unverzichtbar als Schweizer Taschenmesser für Fach- und Führungskräfte
In vielen Unternehmen und Organisationen hat sich der Einsatz von Tabellenkalkulationen wie Microsoft Excel, Google Sheets, LibreOffice Calc oder Apple Numbers für eine schier unendliche Palette von Anwendungsfällen etabliert. Es dient als nützliches Tool zur effizienten Erledigung vieler täglicher Arbeiten, wie z. B. für Planungen, Visualisierungen, Reporte, Was-wäre-wenn-Analysen, Budgetierungen, Prognosen etc. Die unmittelbaren Vorteile liegen auf der Hand:
- Jeder Mitarbeiter ist mit Tabellenkalkulationen vertraut und kann ohne vorhergehende Einführung direkt damit arbeiten.
- Eine Tabellenkalkulation ist auf jedem Arbeitsplatz standardmässig installiert.
- Beliebige Daten können im Tabellenraster schnell strukturiert und geordnet werden.
- Mittels Formeln, Formatierungen, Diagrammen und vielen weiteren Funktionalitäten lässt sich fast jeder Wunsch umsetzen, ohne extra einen Spezialisten hinzuziehen zu müssen.
Welche Kosten verursachen Tabellenkalkulationen?
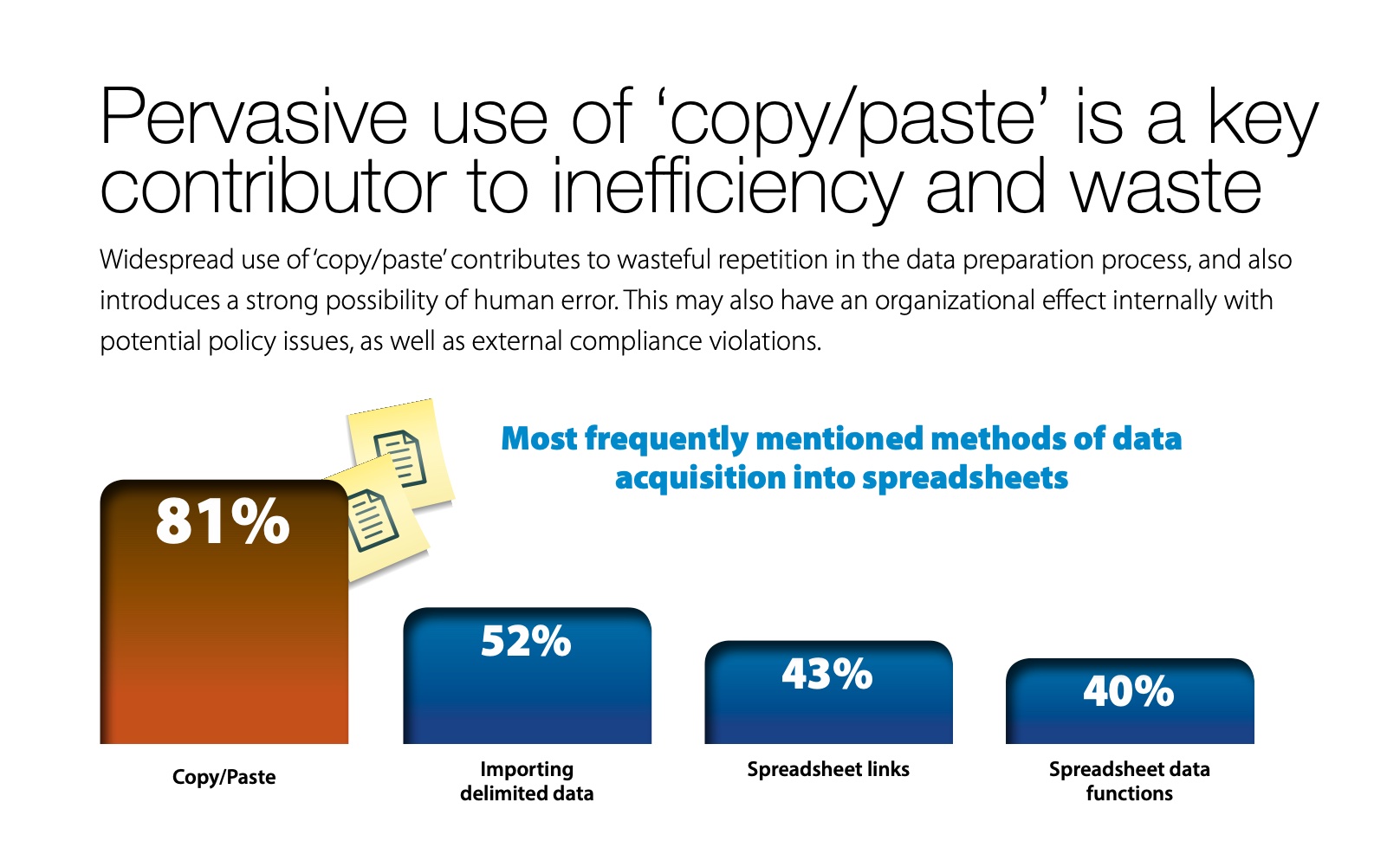
Aufgrund der grossen Bedeutung von Tabellenkalkulationen in weiten Teilen der Wirtschaft hat das weltweit führende IT-Marktbeobachtungsunternehmen IDC den Einsatz von Tabellenkalkulationen eingehend untersucht . Dabei wurde unter anderem festgestellt, dass Wissensarbeiter bis zu 26 Stunden pro Woche mit Tabellenkalkulationen verbringen. Davon werden 8 Stunden pro Woche mit repetitiven Arbeiten verbracht, z. B. beim Aktualisieren von Daten mittels Copy-and-Paste, Formatieren oder Sammeln und Zusammenführen von Datensätzen.

Users Survey Medienbrüche sowie über mehrere Anwendungen verteilte Daten sind verantwortlich für die verminderte Produktivität von Wissensarbeitern.
Das bedeutet also, dass spezialisierte Wissensarbeiter rund 20 % ihrer Arbeitszeit mit trivialen "Fummeleien" verbringen. Angesichts des Fachkräftemangels sowie zunehmender Klagen über die administrative Belastung lässt dies aufhorchen. Gemäss IDC werden dadurch allein in den USA 1.3 Milliarden Arbeitsstunden verbracht bzw. 60 Milliarden Dollar aufgewendet.
Wie riskant ist der Einsatz von Tabellenkalkulationen?
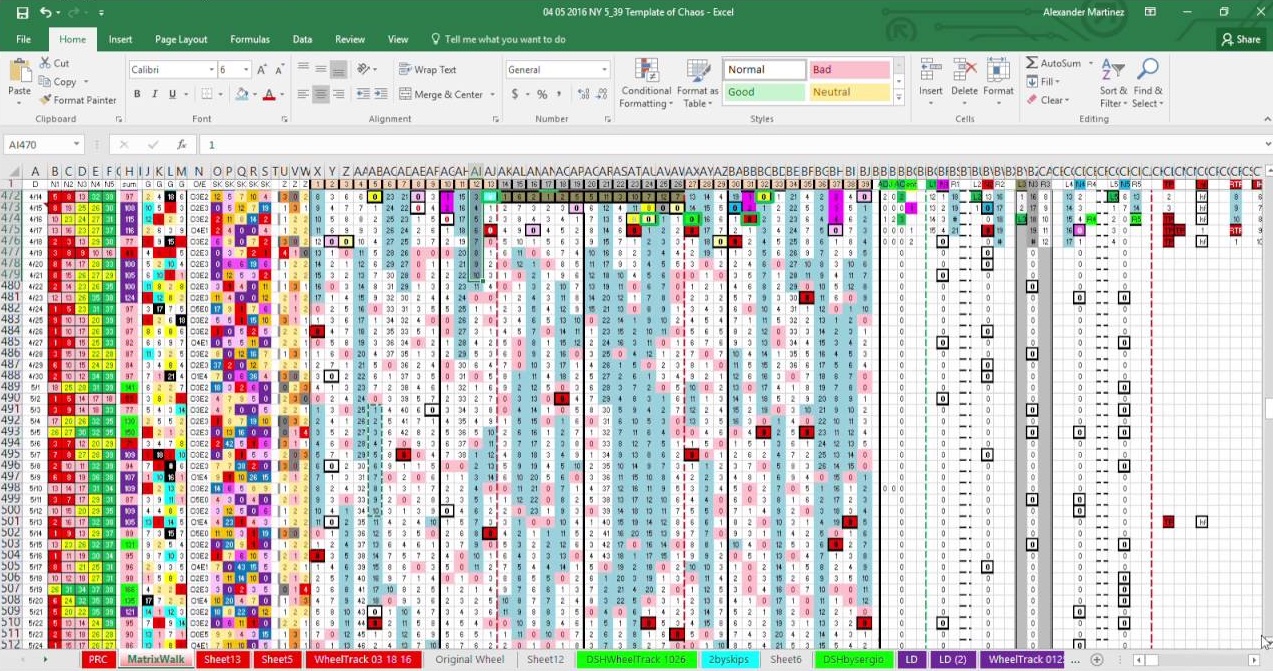
Mit wachsender Grösse und steigendem Alter einer Tabellenkalkulation sind weitere Risiken beziehungsweise versteckte Kosten zu berücksichtigen:
- Sicherheitsrisiken aufgrund dem Fehlen einer soliden Rechtesteuerung: Welche Benutzer dürfen bestimmte Datensätze lesen, erstellen oder modifizieren? Welcher Benutzer hat wann und aus welchen Gründen einen gewissen Eintrag geändert?
Fallbeispiel: Ein Boeing-Mitarbeiter hat 2017 seiner Frau eine interne Tabellenkalkulation als Formatvorlage weitergeleitet. Dies führte zu einem kritischen Datenleck, da die Tabellenkalkulation in "versteckten" Spalten sensitive Daten von ca. 36'000 Mitarbeitern enthielt . - Die Formeln und Strukturen von Tabellenkalkulationen sind oft nicht dokumentiert. Einzelne Power-User kümmern sich mit Herzblut um die Wartung ihrer Tabellenkalkulationen. Wenn jedoch diese Know-How-Träger das Team verlassen, werden die Tabellenkalkulationen häufig nur noch rudimentär gewartet. Mit deren Ablösung geht sodann wertvolles Prozess- und Erfahrungswissen verloren.
- Das Potential von versteckten Fehlern, fehlerhaften Formeln oder inkonsistenten Daten steigt. Laut einer Studie der Universität Hawaii enthalten 94 % aller Tabellenkalkulationen Fehler .
Fallbeispiel: Die englische Gesundheitsbehörde hat aufgrund einer Fehlbedienung in ihrer Tabellenkalkulation bei 15'841 Coronafällen mit verspätetem Contact-Tracing reagiert, was zwischen 1521 und 2049 zusätzliche Todesfälle zur Folge hatte .

Mannigfaltige Risiken manifestieren sich tagtäglich in der realen Arbeitspraxis. Darum kümmert sich die "European Spreadsheet Risks Interest Group", die unter anderem eine interessante Liste von Havarien führt .
Sollte denn nicht heutzutage mehr drinliegen?
Schon 1979 kam mit VisiCalc die erste Tabellenkalkulationssoftware auf den Markt (hierzu ein lesenswerter Artikel der Financial Times ) und trat ausgehend von den Buchhaltungsabteilungen einen Siegeszug um die Welt an. Seither hat sich an den Grundprinzipen der Arbeit mit Tabellenkalkulationen allerdings nicht mehr viel geändert.
Mehr als 40 Jahre später steht nun jedoch mit der Low-Code-Bewegung eine abermalige Revolution der Arbeitswelt an. Die Kernidee von Low-Code-Plattformen besteht darin, mittels moderner Webtechnologie die Programmierung von Fachanwendungen so stark zu vereinfachen und beschleunigen, dass kein Rückgriff auf Tabellenkalkulationen mehr notwendig ist. Da kaum mehr Code involviert ist - nomen est omen -, können engagierte Anwender als sogenannte "Citizen Developers" ihre Low-Code-Anwendungen selber pflegen.
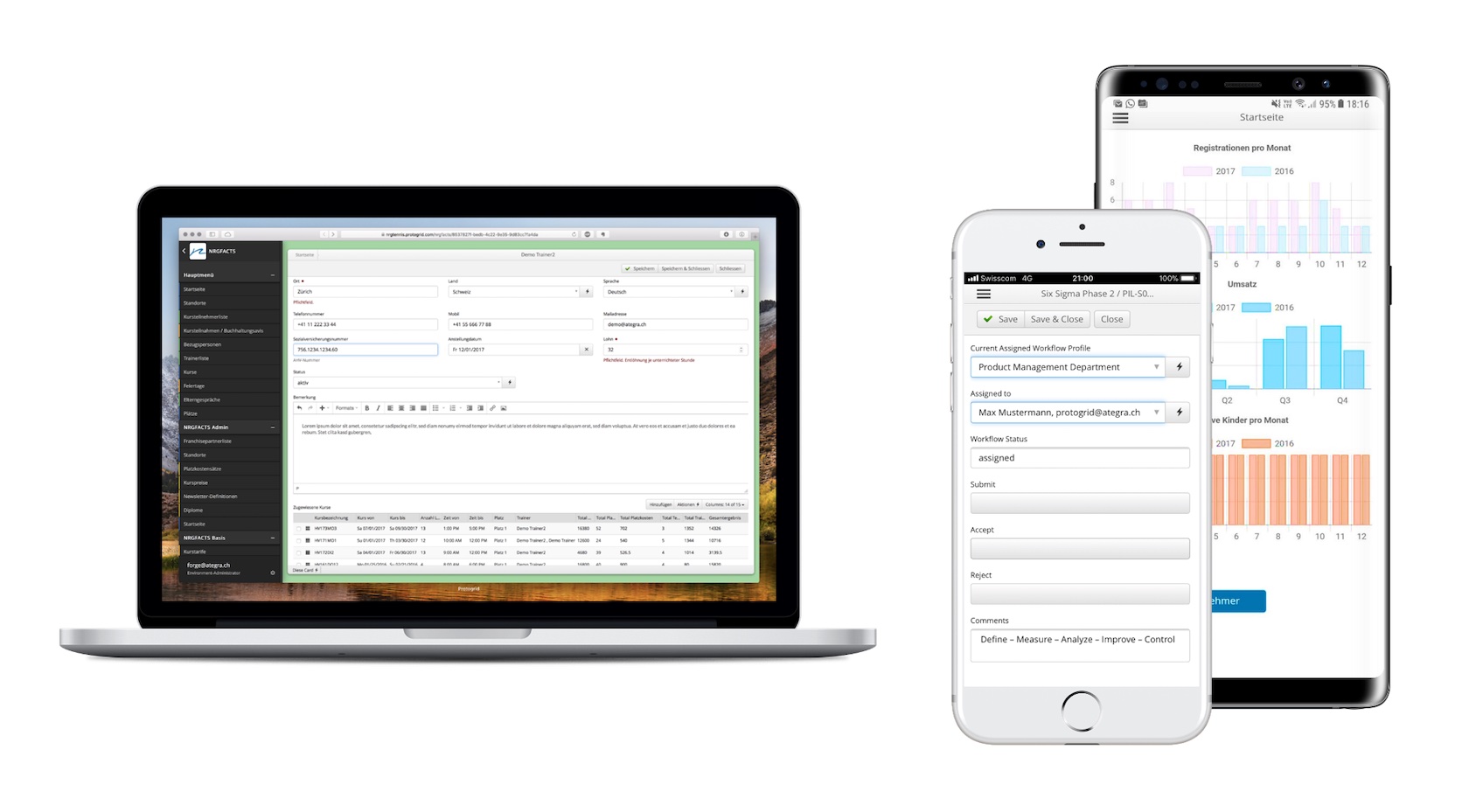
Geschäftliche Anforderungen können auf Low-Code-Plattformen bis zu siebenmal schneller umgesetzt werden als mit herkömmlicher Programmierung und bis zu dreimal schneller als mittels Tabellenkalkulation . Bestehende Tabellenkalkulationen können mittlerweile sogar automatisch in eine Low-Code-Anwendung transformiert werden. Anschliessend stehen die Daten den hierzu berechtigten Anwendern sofort als moderne, performante Web-App im Browser und auf dem Smartphone zur Verfügung.

Eine moderne Low-Code-Plattform integriert Künstliche Intelligenz, Workflow- und BPM-Funktionalitäten sowie Robotic-Process-Automation. Sofort konfigurierbare Schnittstellen zu Umsystemen entlasten die Benutzer bei Routineaufgaben, beseitigen Medienbrüche und schaffen Copy-and-Paste-Aktionen ab. Den Führungskräften stellen sie eine übersichtliche Cockpit-Darstellung mit den wichtigsten Daten sowie Live-Charts zur Verfügung.
Low-Code-Anwendungen vereinen die Vorteile bewährter Standardsoftware mit denen von professioneller Individualsoftware:
- Anders als bei Standardsoftware lässt sich eine Low-Code-Anwendung individuell auf die eigenen Bedürfnisse massschneidern. Auch spätere Anpassungen aufgrund geänderter Rahmenbedingungen sind einfach möglich.
- Anders als bei Individualsoftware wird nicht auf der "grünen Wiese programmiert", da die Low-Code-Plattform eine Vielzahl ausgereifter Komponenten zur Verfügung stellt. Und weil sich eine neue Low-Code-Anwendung innert Tagen agil realisieren lässt, muss kein aufwendiges Entwicklungsprojekt mit diversen involvierten Parteien oder Investitionsanträgen aufgegleist werden.
Wie sieht die Einführung von Low-Code konkret aus?
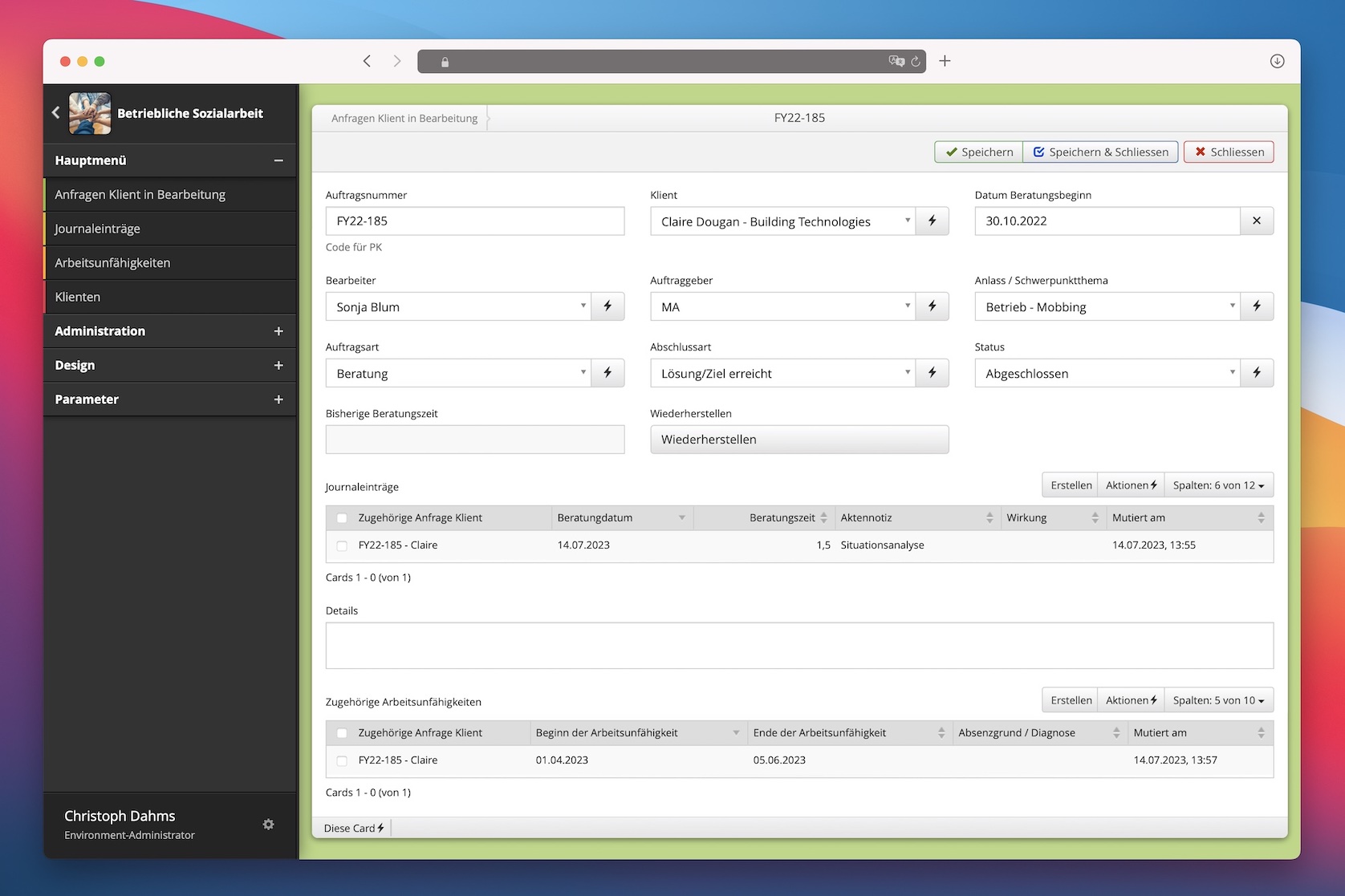
Dies lässt sich am besten anhand eines kurzen Fallbeispieles illustrieren: Die für betriebliche Sozialarbeit zuständige Abteilung eines weltweit tätigen Industriekonzerns hat für Klientendaten, Falldokumentation, Aufgabenverwaltung, Leistungserfassung sowie Reporting rund zwei Dutzend Tabellenkalkulationen, Dokumente und Vorlagen im täglichen Einsatz. Daneben bedienen die Sozialarbeiterinnen mehrere SAP-Module sowie eine intern entwickelte Datenbank.
Über die Jahre hinweg nehmen die komplexer werdenden administrativen Tätigkeiten einen immer grösseren Anteil der Arbeitszeit in Anspruch, sodass es der Abteilungsleiterin schliesslich gelingt, einen Budgetposten über 30'000 Euro für eine dedizierte Softwarelösung zu reservieren. Schnell stellt sich heraus, dass auf dem Markt keine Standardsoftware existiert, welche die Bedürfnisse der Abteilung hinreichend abdeckt. Für eine Individualentwicklung ist das zur Verfügung stehende Budget wiederum zu klein. Aus diesem Grund entscheidet sich die Abteilung, auf die von ETH-Ingenieuren entwickelte Low-Code-Plattform Protogrid zu setzen.
Zwei Protogrid-Spezialisten führen mit den Führungskräften der betreffenden Abteilung einen ersten Low-Code-Workshop durch. Im gemeinsamen Gespräch werden die Anforderungen an die neue Lösung konsolidiert und priorisiert. Simultan wird am Beamer direkt eine erste Version der neuen App "Betriebliche Sozialarbeit" entwickelt. So können sich die künftigen Benutzerinnen sofort eine konkrete Vorstellung von der neuen App machen und auch direkt intervenieren.

Bereits am nächsten Tag wird die neue App in der Abteilung rege ausprobiert, sodass wertvolle Rückmeldungen gesammelt und weitergehende Ideen festgehalten werden können. Dies stellt die Basis dar für den Vertiefungsworkshop zwei Wochen später. Gemeinsam wird die App optimiert und um zusätzliche Funktionalitäten erweitert. Dieses Mal sind die Rollen jedoch vertauscht: Die engagierte Abteilungsleiterin legt selber Hand an und übernimmt die Weiterentwicklung der App. Die Protogrid-Spezialisten unterstützen sie dabei mit Tipps und Tricks.
Am Ende des zweiten Low-Code-Workshops erfüllt die App bereits alle Anforderungen der Abteilung. Nur etwas fehlt noch: Im Nachgang des Workshops realisieren die Protogrid-Ingenieure zusätzlich in enger Abstimmung mit der Konzern-IT eine automatische SAP-Synchronisierung.
Seither wickeln die Sozialarbeiterinnen ihre tägliche Arbeit komplett in der neuen App ab und können sich voll auf die Arbeit mit ihren Klienten konzentrieren. Die Benutzerinnen optimieren ihre App laufend und fügen immer wieder eine neue Funktionalität hinzu. Bei Bedarf ziehen Sie hierfür die Protogrid-Ingenieure punktuell zur Unterstützung bei.
Fazit: In weniger als einem Monat wurde eine neue Low-Code-Anwendung produktiv eingeführt und eine lebendige Citizen-Developer-Kultur begründet. Dabei konnten Anforderungen erfüllt werden, für die es ansonsten keine andere Lösung gegeben hätte als weiterhin mit unterschiedlichen Tabellenkalkulationen, Dateiablagen und Drittsystemen herumzujonglieren.
Was ist Protogrid?
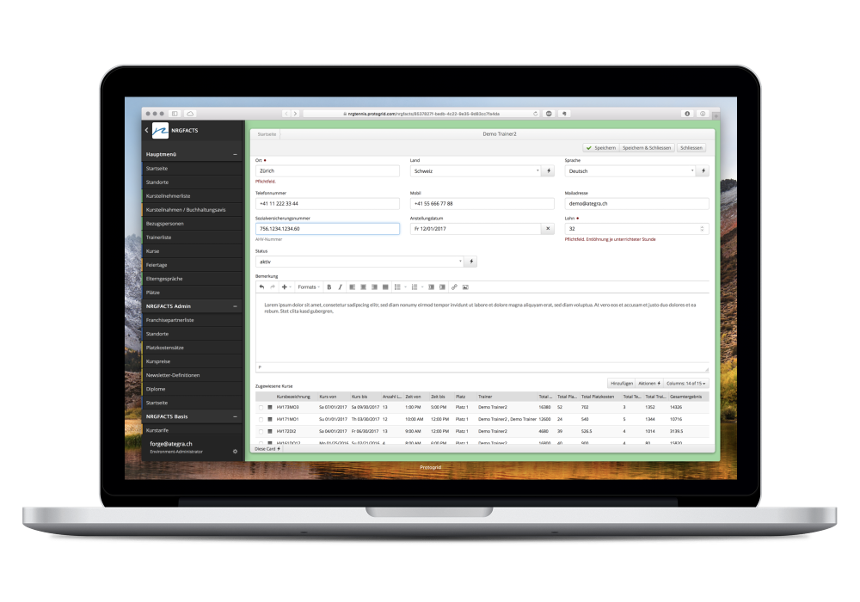
Protogrid ist eine Schweizer Plattform für webbasierte, plattformunabhängige und somit zukunftssichere Geschäftsanwendungen. Protogrid wurde 2012 von den ETH-Ingenieuren der ATEGRA AG entworfen . Seitdem wird Protogrid in den unterschiedlichsten Branchen erfolgreich für massgeschneiderte Geschäftsapplikationen eingesetzt und nicht zuletzt wegen der aufgeräumten und benutzerfreundlichen Oberfläche geschätzt.

Protogrid wird stetig an die sich wandelnden Software- und Hardware-Systeme angepasst sowie weiterentwickelt, sodass die Kunden sowohl von einer hohen Zukunftssicherheit als auch laufend von neuen innovativen Features profitieren.
Welche Handlungsoptionen bestehen?
Da für Low-Code weder Software installiert noch Server aufgesetzt werden müssen und auch keine speziellen technische Kenntnisse erforderlich sind, kann prinzipiell jede Führungskraft und jedes Team selber die Initiative ergreifen. Analog wie beim Erstellen einer neuen Tabellenkalkulation muss die IT nicht involviert werden.
Die folgenden fünf Vorgehensweisen haben sich bewährt:
- Durchführung eines Workshops mit Citizen-Developern
- Evaluationsbetrieb zum Sammeln eigener Erfahrungen
- Transformation einer bestehenden Tabellenkalkulation in eine neue Low-Code-Anwendung
- Direkt selber eine Test-App erstellen, um einen möglichst realitätsnahen Eindruck von der Arbeit mit einer Low-Code-Plattform zu gewinnen
- Beim nächsten geplanten Software-Entwicklungsprojekt eine Vergleichsofferte mit Low-Code einholen oder einen Proof-of-Concept erstellen
Unser Low-Code Assessment gibt Ihnen eine Empfehlung zur besten Vorgehensweise ab. Es dauert 1 - 2 Minuten und liefert ohne Angabe von Kontaktdaten umgehend ein konkretes Resultat.
Falls Sie Low-Code gegenüber eher skeptisch eingestellt sind oder falls Sie die Technologie einfach erstmal näher kennenlernen möchten, führt Ihnen einer unserer Ingenieure gerne live vor, wie er gemäss Ihren Vorgaben innert Minuten einen Proof-of-Concept realisiert. Buchen Sie dazu einen passenden Online-Termin.
Alternativ können Sie uns auch eine E-Mail mit Ihren Anforderungen und Vorstellungen senden. Stichworte reichen dabei völlig aus. Unsere Ingenieure geben Ihnen dann direkt Feedback, ob eine Umsetzung mit Low-Code sinnvoll ist und wie diese gegebenenfalls aussehen könnte.