Postman
Our Developers use Postman to do this. Postman allows to make different requests and look at the responses. Thanks to the included authorization it is easy to imitate the behaviour of the script library.
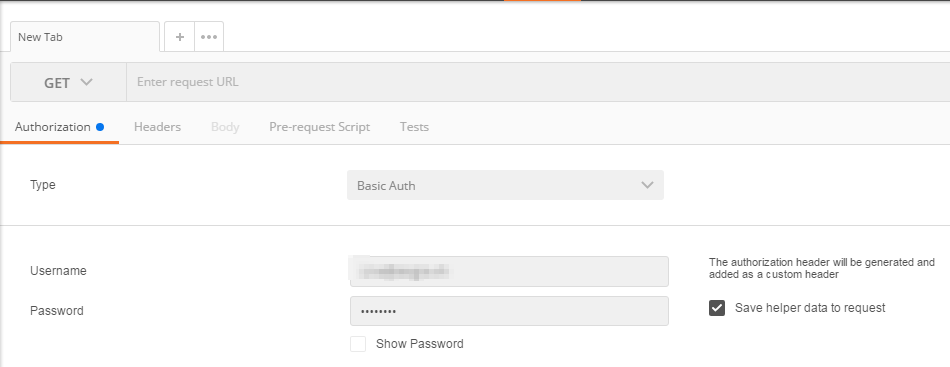
Under the tab "Authorization" you can choose the option BasicAuth and log in with your Protogrid Login data.
Now you can start different requests. I show you the basics of GET and POST, since those are the most frequent request types.

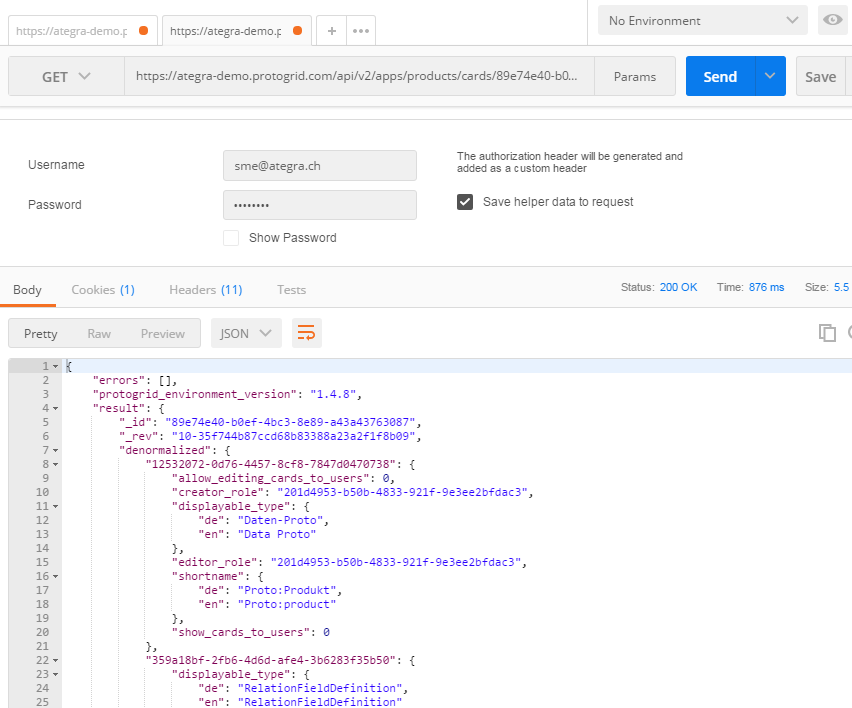
To perform a request of type GET, first choose the option GET at the top and enter the desired API request. By clicking on Send your request gets sent and you get the response below the "Authorization". Now you can see, how the returned JSON-object response looks like and where you find your desired information.

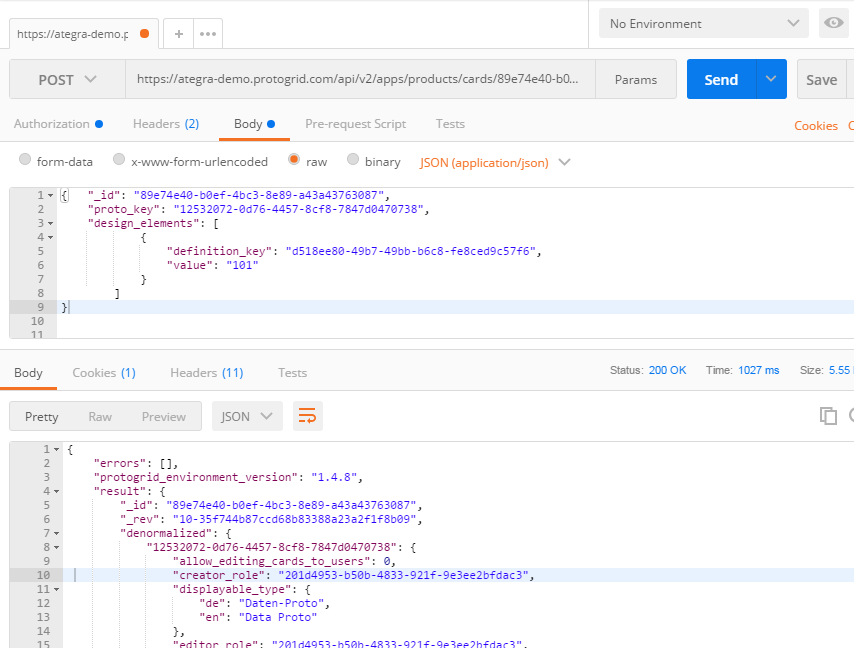
To perform a reqest of type POST, choose the option POST and enter the address. Now you need to add the data you want to send with the request. Do so by choosing "Body" in the top tab bar, where you also find the "Authorization" tab. As type, choose "raw" and in the appearing drop down menu select "JSON(application/json)". Now you can enter your data. After sending the request, you find the response in the same text field as before.
By performing this operations, you come to know better the API and you are able to test your requests. Please be aware, that your requests get tested on the real data and therefore will be visible in your Environment.
For additional questions, our protogrid support team is happy to help you.