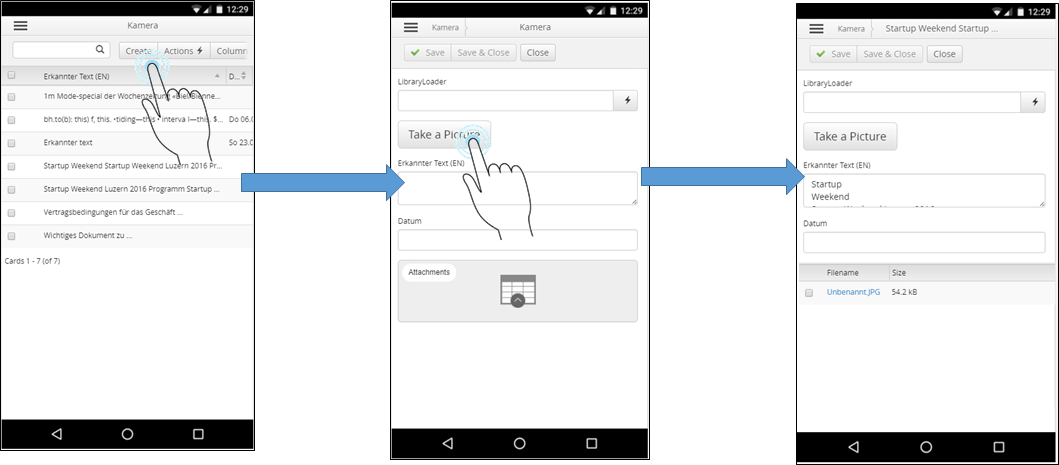
JavaScript hat sich als fester Bestandteil des modernen Internets etabliert. Während in der Anfangszeit des Webs - und noch lange Zeit danach - statische Webseiten üblich waren, sind heutzutage dynamische Inhalte nicht mehr wegzudenken. Aufgrund der umfassenden Verbreitung bieten mittlerweile fast alle Portale, Plattformen und Webservices eine JavaScript-Schnittstelle an. All diese Dienste lassen sich in Protogrid ganz einfach nutzen, indem man seine Protogrid App um eine ScriptLibrary erweitert. Um beispielweise bequem Inhalte aus Fotos oder Scans als durchsuchbare Daten in Protogrid einzufügen, kann auf die JQuery/Ajax API von ocr.space zurückgegriffen werden. Wie die Screenshots zeigen, kann so der gefundene Text im Handumdrehen auf der Protogrid Card eingetragen und dem Benutzer via Mail zugesendet werden.

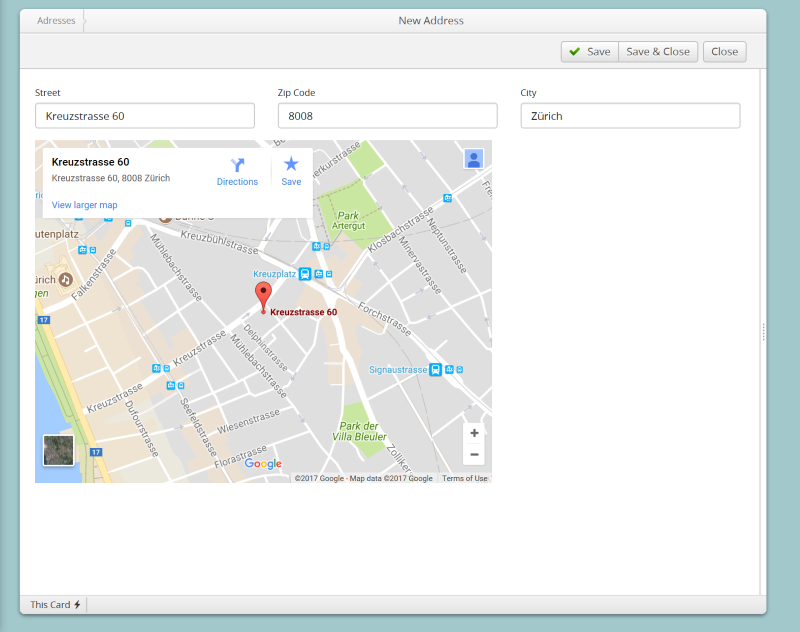
Google Maps bietet ebenfalls eine JavaScript API. Das kann nützlich sein, wenn man in einer Protogrid App Adressen führt. Mittels der API kann die Position der Adresse im Hintergrund ermittelt und anschliessend auf einer eingebundenen Karte angezeigt werden. In der Protogrid App muss nur noch ein entsprechendes Feld bereitstehen, in dem die Karte eingeblendet werden kann. In der ScriptLibrary ist ein Listener für das Adressfeld definiert, der bei einer Änderung des Inhaltes ("onchange"-Event) die Google Maps API abfragt und das Ergebnis als Karte darstellt.

Selbstverständlich ist diese Funktionalität nicht nur auf Google Maps beschränkt. Bing Maps und Openstreetmaps bieten vergleichbare APIs - um nur zwei Alternativen zu nennen.


